はじめに
こんにちわ!新人社員のキタジマと申します。
今回研修カリキュラムとしてオリジナルアプリ作成をしていた中で、開発用ビルドツールとして用いた「Vite」の快適さを「vue-cli」と比較していきながら紹介していきます!
今回は開発用サーバを立ち上げてみて確認してみます。
Viteとは?
Vue.jsは、優れた開発者体験と柔軟性を提供する人気のあるJavaScriptフレームワークです。Vueプロジェクトのセットアップとビルドには、Vue CLIが広く利用されていますが、近年、Viteと呼ばれる新しいビルドツールが登場し、その速さとシンプルな開発体験で注目を集めています。
Vite(フランス語で「速い」を意味する)は、そのVue.jsのためのビルドツールであり、開発時に高速でリアルタイムなフィードバックを提供します。Vue 3の新機能を最大限に活用し、ESM(ECMAScript Modules)を使用しているため、開発プロセスが非常に迅速になります。
Vite公式ホームページ:「https://ja.vitejs.dev/」
Viteのセットアップ
まずはViteのインストールを行います。これには、Node.jsとnpm(またはyarn)が事前にインストールされている必要があります。今回はnpmでセットアップしていきます!
まずはViteのインストールとプロジェクトを作成します。
npm init vite@latest my-vite-projectプロジェクトディレクトリに移動します。
cd my-vite-project依存関係のインストールを行い、これで完了です。
npm install開発用サーバを起動してみます。
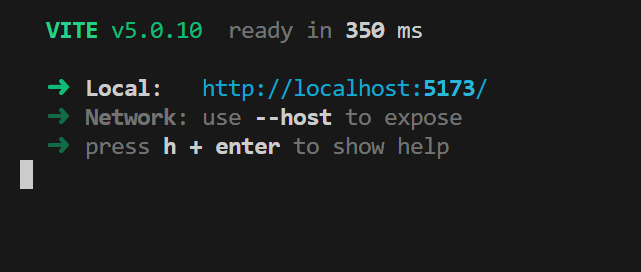
npm run dev
無事立ち上がりました!それでは起動にどれほど時間を要したでしょうか?

「350ms = 0.350秒」という結果でした!次は実際にビルドしてみましょう。
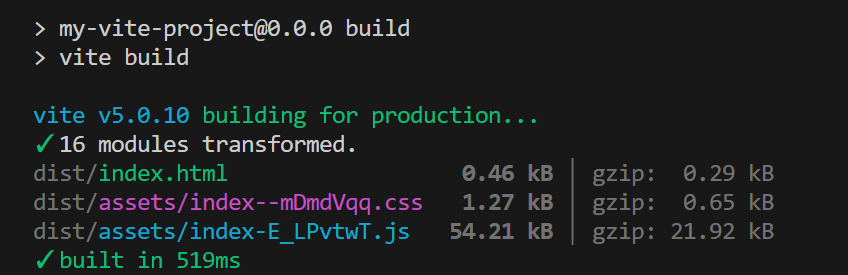
npm run build
「519ms = 0.519秒」!これがどれだけ違うかを確かめるためVue CLIも同様にプロジェクトを作成します。
Vue CLIのセットアップ
Vue CLIをインストールします。
※-gはグローバルオプションです。Vue CLIに関してはプロジェクトごとに異なるバージョンのVue CLIを
利用することが難しいため、グローバルにインストールされることがあるようです。
npm install -g @vue/cliVue CLIがインストールされたら、新しいVueプロジェクトを作成します。
vue create my-vue-projectプロジェクトが作成されたら、作成したプロジェクトのディレクトリに移動して開発サーバーを起動します。
cd my-vue-project
npm run serve
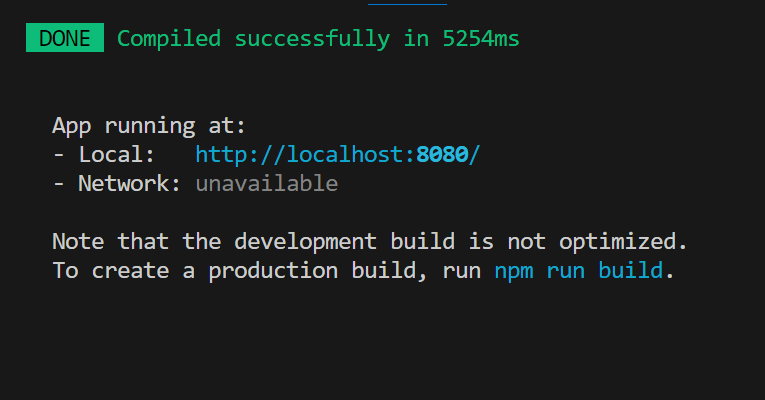
こちらも立ち上がりました!こちらも時間を確認してみましょう。

「5254ms=5.254秒」でした。プロジェクト作成の段階でもViteと比較して約15倍時間がかかっています…!
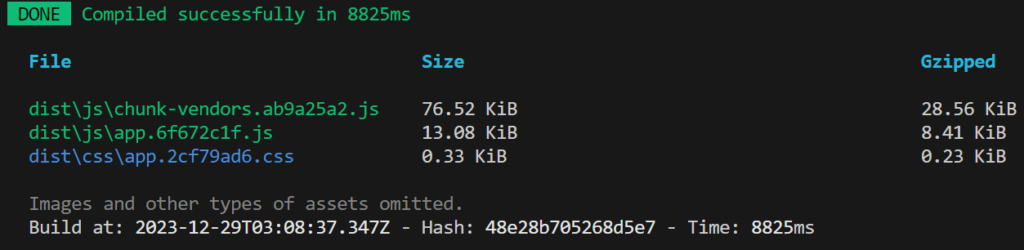
こちらもビルドを実行してみます。
npm run build
「8825ms=8.825秒」!Viteと比較して約17倍もの違いがありました。
なぜ速いのか?
ViteはデフォルトでESM (ECMAScript Modules) を使用します。ESMはモジュールの読み込みが静的解析可能であり、これによりビルドプロセスがより効率的になります。一方、Vue CLIのような他のビルドツールは、CommonJSなどの他のモジュール方式を使用することがあり、これは静的解析が難しく、ビルドに余分な時間がかかる可能性があります。
他にも、Viteは高速なJavaScriptバンドラであるESBuildを使用しています。ESBuildは非常に高速で、バンドルの速度がVue CLIや他の一般的なバンドラよりも優れています。これにより、ビルドプロセス全体のパフォーマンスが向上します。
このような要因などにより、迅速で効率的なビルドを実現しています。
こちらも参照ください
Viteを使う理由「https://ja.vitejs.dev/guide/why.html」
まとめ
当初私はオリジナルアプリのフロント部分を開発中Vue CLIを用いていましたが開発中に変更点を反映させて
サーバを立ち上げた際に待つ時間が多々あり悶々としておりましたが、Viteで開発を行うように早期にシフトチェンジして効率性を上げたことで快適に作業を行えました。
昨今、Viteは、Vue.js開発者にとって新たな選択肢となりつつあります。高速な開発体験と最適化された本番ビルドが、プロジェクトの効率性とパフォーマンス向上に寄与します。Vue CLIとの比較を通じて、最適なツールを選択することが重要だと痛感しました!