※本記事は2023年までSEOをまとめた内容となります。
SEOの仕組みは定期的に変わるため最新の仕組みでは無い表現も含まれることご了承ください。
こんにちは。さいとうです。
「SEO対策」という言葉を耳にする機会は多いのではないでしょうか。
しかし、「いったい何ものなの?」だったり、「何をすればいいの?」と思う方も少なくないと思います。
この記事では、「SEO対策=白背景に白文字をぶち込む」という古代の認識を持っていた自分が、認識改め最新のSEO対策についてまとめた内容になっています。
普段SEOに関わりがない方でも、検索エンジン(主にGoogle)がどういった観点で結果を表示させているのかについて少しでも、なるほど!という発見があっていただければ幸いです!
検索上位表示とクリック率について 〜そもそもなぜ「SEO対策」?〜
この記事の中ですでに5回の「SEO対策」という単語を使ってしまいましたが、「そもそもなぜそんな対策が必要なのか?」についてさらっと記載したいと思います!
結論としては、「検索結果の上位表示をさせるため」です
検索結果の上位に表示させることで、クリック率(CTR率)が増えることでアクセス数を増やせることです。
firstpage.comの 2023 年のデータは、ランキング 1 位の通常の CTR が 39.8% であることを示しています。これは、2 位の CTR 18.7% の 2 倍以上、3 位の CTR 10.2% のほぼ 4 倍です。
SEO対策のために何をすればいいのか? 〜ぶっちゃけどうすればいい?〜
SEO対策のために一番必要だと感じたのは、「最適化する対象である検索エンジン(Google)の公式ドキュメントを読むこと」です。
ただ、Google公式ドキュメントは文字の羅列が続き、語彙の解説などはあるものの、初学者には難しく、読みにくいと感じてしまいました。ネットにはサクッと理解できる詳しく解説していただいているSEO対策関連記事が沢山あり、全体像を認識した上でGoogle公式ドキュメントを読むことで、スムーズに理解&実行ができるのではないかと感じました。
沢山の内容がある中で今回は6点の発見についてお伝えしたいと思います。
Webページの健康診断的存在「コアウェブバイタル」
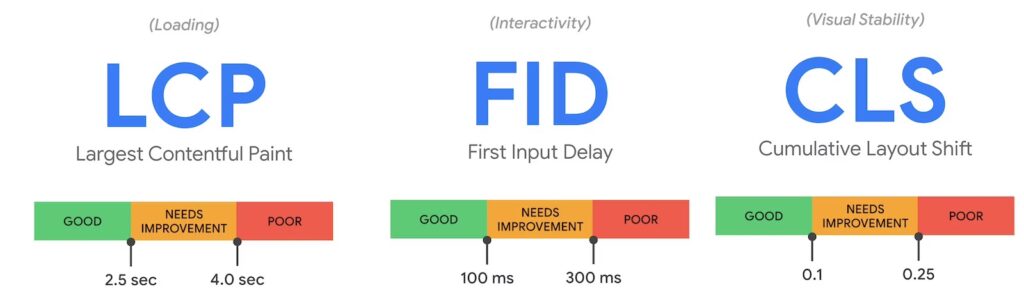
コアウェブバイタルは”ページ読み込みパフォーマンス”、”インタラクティブ性”、”視覚的安定性”3つの指標によって測定される指標です。

- Largest Contentful Paint(LCP): 読み込み開始から 2.5 秒以内
- First Input Delay(FID): FID を 100 ミリ秒未満に収めるようにします。
- Cumulative Layout Shift(CLS): CLS スコアを 0.1 未満に収めるようにします。
(2024 年 3 月以降、Interaction to Next Paint(INP)が FID に代わって Core Web Vitals の一つになります。)
参考にした記事:Core Web Vitals と Google 検索の検索結果について (Google検索セントラル)
「パンくずリスト」について
これまで、自分は「パンくずリスト」のことをパン屋さんにあるものだと思っていました。
しかし、このリストはクローラーが文字やサイトの構造を把握するために重要なものの一つ、とのことでした。
由来になっているのが、「道しるべになるように」という兼ね合いから、童話ヘンゼルとグレーテルのお話が由来になっているそうです。
SEO対策において、内部リンクが強化され検索エンジンがクローリングしやすくなるという点で、パンくずリストは重要になるようです。
参考にした記事:パンくずリスト(BreadcrumbList)の構造化データ(Google検索セントラル)
「robots.txt」について
今回SEOのことを調べて初めて知った存在が「robots.txt」でした。
Google先生のドキュメントを読む限りでは、トラフィックの制御や、無駄なクロールの回避などを防げる優れものだと捉えられると思います。
Google のクローラからのリクエストによってサーバーが過負荷になっていると考えられる場合に、ウェブページ(HTML や PDF など、メディア以外で Google が読み取れる形式)に対して robots.txt ファイルを使用することで、クロール トラフィックを管理できます。また、サイト上の重要でないページや類似したページのクロールを回避することもできます。
robots.txt の概要
robots.txtを設置するだけで、順位が上がるといったものではないようでした。
クローラーによるサイト内の各ページへのアクセス管理を行なった方が良いのは、ページ数が1,000を超える中・大規模なサイトです。小規模なサイトであればクローラーの最適化は基本的に不要のようです。
参考にした記事:robots.txt の概要 (Google検索セントラル)
キーワードについて
Google はウェブ ランキングにキーワード メタタグを使用しません
Google検索セントラル
という明確な表示の通り、キーワードを盛り盛りにしても、GoogleブラウザのSEOはできないということがわかりました。
もちろん、コンテンツの中に適正にキーワードを組み込むのは大事ということがわかりました。
画像に「pictureタグ」を使用する
画像を配置する際、<img>タグを<div>タグで囲うことがしばしばあると思います。
しかし、この場合、レスポンシブ対応のためにスマホ用の画像とPC表示用の画像2種類記載し表示させていないでしょうか。(自分はよくしていました…。)
pictureタグとは色々な条件下でも最適な画像リソース提供できる仕組みで、CSSやjavascriptを使用しないで画像を切り替えることができるようになります。Picture Elementに関するCan I Use によるとカバー率は97.61%(2023年12月時点)でした。
<picture>タグのメリット
- pictureタグの場合は読み込む画像は1つだけなので、複数行書いても余分な画像は読み込みを行わない
→データ通信量を減らし、読み込みをサクサクにできる
※CSSのメディアクエリでは、PCとSPどちらの場合でも画像を両方読み込み自体は行われる
<picture>タグのデメリット
- 記述する順番によって表示が異なってしまう
- CLS対策が必要 (
<img>タグも同様ではある)
picture要素を使うことで、読み込み速度UP→UX向上→ひいてはSEO対策に繋がると感じました。
参考にした記事:pictureタグでレスポンシブに画像の表示を切り替える方法 (ウェブスペ)
h1タグは1ページに1回、内容は明瞭簡潔に
「h1タグを乱用するとSEOに悪影響がある」という虚構のSEOあるあるを持っていました。
しかし、Googleガイドラインによると、「h1タグを過度に使用することは、ユーザーにとってもクローラーにとっても不親切になる」とのこと。結果的にSEO対策として良くないということだと理解しました。
これらのことから、h1タグ・見出しタグなどの適正利用を心がけたいと感じました。
参照:h1タグは1ページに1つだけ使うことをGoogleは推奨している? (NYマーケティング)
参照:見出しタグを使用して重要なテキストを強調する (Google検索セントラル)
まとめ
ChatGPTにSEO対策について質問したところ、以下の回答を得られました。
SEO対策はちょうど魔法の呪文みたいなもので、自分のウェブサイトをたくさんの人に見てもらえるように手助けしてくれるのさ!
おまけに、これを覚えれば、みんなともっとたくさんのお友達になれるよ!
一緒にウェブの世界を楽しもうね!
https://chat.openai.com/
今回、SEO対策を知り、SEOは、UXを爆上げするための基準となり、より良いものが正しく評価されるシステムだと感じ、「SEO対策をする=見てくれるユーザーのためにできることをする」ことなんだと感じました。
参考にした記事